Mikaylabinar.com– Bagaimana cara memasang iklan adsense yang berbentuk penelusuran bersponsor di website ?
Kali ini kita akan bahas bagaimana cara mengubah code adsense untuk menjadi format iklan pencarian yang bersponsor dalam situs dan memasangnya dalam blog atau situs kalian
Table of Contents
Penelusuran Bersponsor
Ini merupakan mesin pencarian dari google yang bisa anda tempatkan di tempat situs anda. Ketika ada orang melakukan pencarian melalui penulusar bersponsor ini dan mengklik iklannya pada hasil pencarian maka anda akan mendapatkan uang disitu
Sebelumnya, saya mengira bahwa format iklan penelusuran bersponsor sudah tersedia secara otomatis dari adsense dan pengguna tinggal copy dan menyalinnya pada tempat iklan yang diinginkan di situsnya
Bahkan saya mengira itu jenis iklan otomatis yang ditampilkan oleh adsense secara otomatis di website kita seiring dengan trafik situs yang meningkat
Tapi semua apa yang saya perkirakan itu salah. Iklan penelusuran bersponsor bisa kita pasangkan pada tempat di situs yang kita sukai dengan hanya mengubah sedikit code iklan adsense

Cara Memasangnya
Oke kita bahas. Pertama copy source code iklan adsense kalian dan usahakan yang berformat display (bukan article atau feed)
Contoh source code iklan adsense sebagai berikut:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- side content -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="cx-pxx-4xxxxxxxxxxxxxx"
data-ad-slot="7xxxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>—
Pada contoh code iklan diatas formatnya adalah display. Data-ad-client dan data-ad-slot diatas saya ganti menjadi huruf xxxxxx itu sengaja saya lakukan untuk menyembunyikan data saya sebagai client
Untuk code iklan kalian tidak perlu diubah yang perlu kalian ubah adalah data-ad-format=”auto” menjadi data-ad-format=”link”, seperti ini:
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– side content –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”cx-pxx-4xxxxxxxxxxxxx2″
data-ad-slot=”7xxxxxxxxx”
data-ad-format=”auto“
data-full-width-responsive=”true”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Perhatikan yang dicetak tebal. Jadi kalian hanya mengubah auto menjadi link maka iklan akan ditampilkan dari sebelumnya berbentuk banner display menjadi iklan dengan format penelusuran
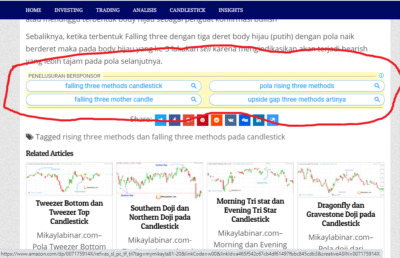
Iklan ini akan menampilkan kata kunci judul yang berkaitan dengan apa yang dibuka atau dibaca oleh user. Ketika ada pembaca yang mengklik iklan penelusuran maka sifatnya sama dengan mengeklik iklan banner
Tulisan “Penelusuran Bersponsor” dibagian atas iklan tersebut secara otomatis dari adsense jadi kalian tidak perlu menambahkan judul lagi supaya tidak terjadi pengulangan
Hanya begitu saja? Yey. Hanya begitu saja, simple dan tidak ribet. Jadi tidak perlu kalian tanyakan ke google support, ikuti saja petunjuk diatas dan lakukan sendiri. Semoga bermanfaat.